Чтобы добавить новый кастомный блок, нажмите кнопку  .
.
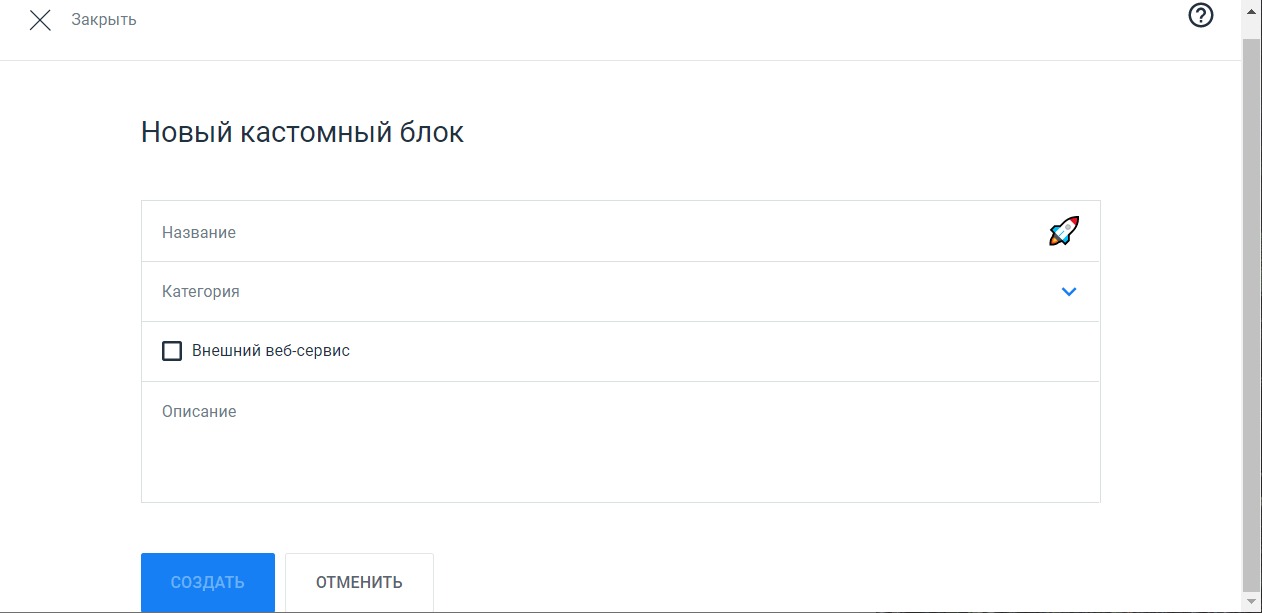
Откроется форма Новый кастомный блок.

Укажите параметры блока:
- Название – обязательное поле, может повторяться. Справа в этом же поле отображается эмоджи блока, выбранная рандомно системой. Вы можете изменить эмоджи. Для этого нажмите на изображение и выберите эмоджи.
- Категория – категория нужна, чтобы было проще ориентироваться в большом количестве блоков. Вы можете выбрать существующую категорию в списке или создать новую – для этого просто впишите категорию в поле. Обязательное поле.
- Внешний веб-сервис – установите флаг, если для работы блока нужно задействовать процессы внешнего сервиса.
- URL – поле отображается, если установле флаг Внешний веб-сервис. Адрес внешнего веб-сервиса для обработки кастомного блока.
- Описание – описание блока будет отображаться на карточке блока в разделе Кастомные блоки. Обязательное поле. Максимальный размер текста – 128 символов.
После заполнения всех полей нажмите кнопку Создать.
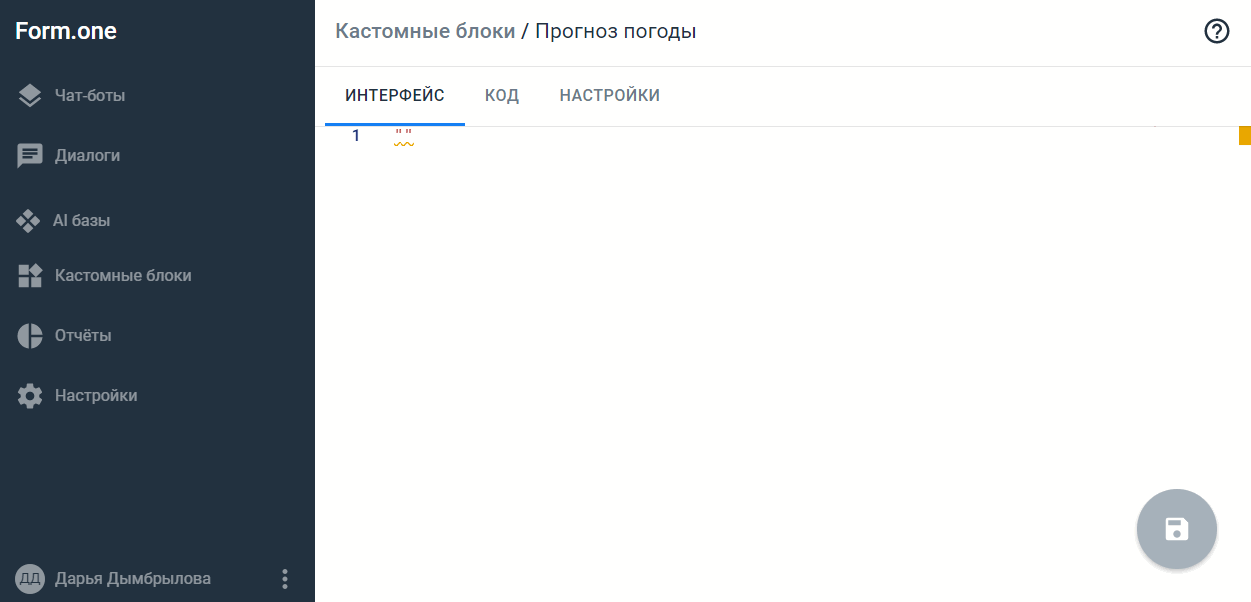
Откроется редактор блока, который содержит три вкладки:
- Интерфейс;
- Код;
- Настройки.

Блок уже создан и доступен для добавления в бот, но пока он пустой и не выполняет никаких действий. Поэтому нужно прописать блоку, какие действия и как выполнять.
Интерфейс
На вкладке Интерфейс пропишите манифест блока в формате JSON, который будет определять внешний вид блока в конструкторе бота. В манифесте нужно описать все секции sections и поля fields, которые в них содержатся. Эти поля в редакторе бота будет заполнять пользователь, который добавит блок в на схему бота.
Пример манифеста блока
{
"sections": [
{
"title": "Выбор валюты",
"name": "currency",
"fields": [
{
"title": "Код валюты (трехбуквеный код)",
"name": "currency_code",
"type": "text",
"defaultValue": "USD"
}
]
},
{
"title": "Настройка блока",
"name": "block_settings",
"fields": [
{
"title": "Название переменной для результата",
"name": "result_var_name",
"type": "text",
"defaultValue": null
}
]
}
]
}
| Тип данных | Прописывается на вкладке | Описание |
|---|---|---|
| Teкст | "type": "text", | Текстовые данные. Пользователь в диалоге может вводить любые данные, они будут восприниматься блоком как строка. |
| Числа | "type": "number", | Целые и десятичные числа. Поле принимает значения как из переменной, так и вручную. Если типы не совпадают, то блок исполняется с передачей этой переменной как null. |
| Дата | "type": "date", | Строковое представление даты или объект Date. Поле принимает значения как из переменной, так и вручную. Если типы не совпадают, то блок исполняется с передачей этой переменной как null. |
| Файл | "type": "file", | Передача в блок файла. Поле принимает значения только из переменной. Так как файл приходит из переменной, то ограничения на тип и объем файла отрабатывают в момент добавления файла. Если типы не совпадают, то блок исполняется с передачей этой переменной как null. В переменной передается только один файл. Если в переменной собран массив файлов, то обрабатывается только первый файл из массива. |
Код
На вкладке Код напишите js-код для обработки бизнес-логики кастомного блока.
Пример кода кастомного блока
let key = data.activity.currency_code.value;
context.test = key;
let result = '';
let res = fetch({
"url": 'https://www.cbr-xml-daily.ru/daily_json.js',
"method": 'GET'
});
let cur_data = JSON.parse(res.body);
let hasKey = key in cur_data.Valute;
if(hasKey) {
let diff = (cur_data.Valute[key].Value - cur_data.Valute[key].Previous).toFixed(4);
cur_data.Valute[key].Diff = (diff>=0) ? '+'+diff : diff;
result = cur_data.Valute[key];
context[data.activity.result_var_name.value] = result.Nominal+' '+result.Name+' сегодня стоит'+result.Value+' ('+result.Diff+')';
} else {
result = 'Код валюты неверный';
context[data.activity.result_var_name.value] = result;
}
BotOne.completion();
Вы можете обратиться к глобальным переменным, добавив в работу блока данные.
| Данные | Массив | Описание |
|---|---|---|
data | Массив, содержит данные по активному диалогу (данные блока, диалога, входящих и исходящих сообщений) | |
data.activity | Данные, заполненные на боковой панели блока в редакторе бота. В массив не попадают данные: - незаполненные поля - поля с типом variable (в эти переменные будет записан результат выполнения кастомного блока) Этот массив принимает данные двух типов – text и selectСтруктура text: key: { // Строковый ключ поля заданный в манифесте блока 'value': string // значение из поля в редакторе блока с учетом преобразования переменных } Структура select: key: { // Строковый ключ поля заданный в манифесте блока 'value': string // выбранное значение из списка 'text': string // выбранное значение из списка с учетом преобразования переменных } | |
data.bot_message | В данный массив будут записаны данные последнего отправленного сообщения сообщений из бота. Структура: "bot_message": { "message_id": int, // идентификатор сообщения "created_at": timestamp, // дата создания сообщения "type": string, // тип сообщения "payload": { "message": string // текст сообщения } } В данный момент из блока можно отправлять только текстовые сообщения. Его type=message | |
data.user_message | В данный массив будут записаны данные отправленного сообщения респондентом. Структура: "user_message": { "message_id": int, // идентификатор сообщения "created_at": timestamp, // дата создания сообщения "type": string, // тип сообщения "payload": { "message": string // текст сообщения } } В данный момент кастомный блок может принимать от респондента только текстовые сообщения. Его type=message | |
data.dialog | Данные диалога: "dialog": { "id": int, // идентификатор диалога "locale": string // локаль диалога } | |
context | Обращение к переменным бота. Например, context.formOneVariable. |
Чтобы указать боту, как и какие данные опубликовать в диалоге, используйте команду BotOne.sendTextMessage с двумя параметрами:
text– текст сообщения (string|required|min:1|max:4096 )typing– отображать тайпинг после отправки сообщения или нет (true|false)
Пример:
// Отправка текстового сообщения от бота, тайпинг отображается
BotOne.sendTextMessage('Ваши данные:', true);
// Отправка текстового сообщения с полученными данными, тайпинг не отображается BotOne.sendTextMessage('Страна: ' + data.activity.country1.text, false);
Чтобы завершить работу блока, укажите команду BotOne.completion(). После выполнения этой команды работа блока будет закончена, диалог пойдет дальше.
| Примечание | Вкладка Код отображается, только если снят флаг Внешний веб-сервис в свойствах блока. Чтобы снять или установить флаг для уже созданного блока перейдите на вкладку Настройки. Контент на вкладке Код не удаляется при снятии флага и будет доступен при последующей его установке. |
Настройки
На вкладке Настройки вы можете просмотреть и изменить свойства блока. Все настройки на вклакде такие же, как при создании блока.
Чтобы сохранить изменения в кастомном блоке, нажмите кнопку  .
.
Кнопка доступна, если:
- Было внесено изменение хотя бы в одно свойство блока в редакторе.
- Если указаны все обязательные свойства блока.
| Примечание | Любой новый созданный блок устанавливается автоматически. |